On this occasion I will give simple tips how to make the menu Add Gadget on your blogspot Page Template. By adding this menu, you can add gadgets to beautify your blog. Here are the steps:
Add Gadget to add in the header. Go to your blogspot dashboard., Then select Design > Edit HTML, and do not forget to check the Expand Widget Templates
2. Change the code <b:section class='header' id='header' maxwidgets='1' showaddelement='no'> becomes <b:section class='header' id='header' maxwidgets='5' showaddelement='yes'>. Note: Figures "5" shows the number of gadgets that you can enter. Replace your own.
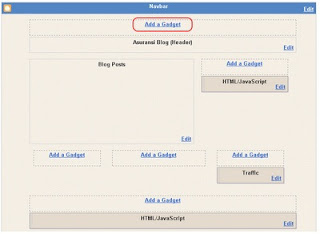
3. Save your changes and the results are as shown below.
 After Changes
After ChangesAdd Gadget to add in the main body (posting). Go to your blogspot dashboard., Then select Design > Edit HTML, and do not forget to check the Expand Widget Templates. Same like in header
1. Use the search tool ( Ctrl+F ), and find this code <div id='main-wrapper'>. And follow this picture below
<b:section class='main' id='main' showaddelement='yes'>
2. Change the code <b:section class='main' id='main' showaddelement='no'> becomes <b:section class='main' id='main' showaddelement='yes'>3. Save your changes and check your Page Element.
Good luck and hopefully useful for you. Thank You









0 comments:
Post a Comment